Park Smarter, Not Harder
LookAround's mobile app for iOS and Android that enables convenient and efficient parking near destinations for car-dependant individuals in urban areas.
PROJECT OVERVIEW
Are you tired of wasting time and getting stressed while searching for a parking spot? LookAround is here to help! LookAround is a mobile app designed to solve the daily struggle of finding parking in busy cities.
During a bootcamp, I developed LookAround as a native mobile app for iOS and Android. The inspiration behind the app came from the common problem of limited parking availability and the lack of user-friendly parking apps in my area.
With LookAround, I aimed to provide car-dependent individuals with the ultimate solution for convenient and efficient parking near their destinations. I understood the challenges drivers face when searching for parking, and I wanted to create a solution that simplifies the process, making it as easy and stress-free as possible
Project Overview
5 weeks
Platform
Android, iOS
Tools
Figma, Adobe Illustrator, Procreate, Balsamiq
Responsibilities
UI Design | UX Design | User Persona | User Journey | User Flow | Research | Usability Testing | Interactive Design | Wireframing | Prototyping | Animation | Mockup
Don’t want to read the full case study?
Check out the prototypes.
Problem
Urban parking is challenging with limited availability and high costs. The process is time-consuming and stressful, involving circling city blocks. Understanding parking regulations adds complexity and anxiety. Dependence on vehicles is high, especially for older adults, parents, and people with disabilities, who lack viable alternatives.
Goal
Create a parking solution that reduces stress, time, and cost in finding parking spaces. Enable convenient and efficient parking near destinations for car-dependent individuals in busy city areas.
DESIGN THINKING PROCESS
I employ the design thinking process to develop prototypes from initial ideas to final products. It involves understanding user needs, ideation, prototyping, and iterative testing. This user-centered approach ensures the final product effectively addresses user pain points and delivers a satisfying experience.

01 RESEARCH
I used the 5W method to define the project's scope, context, and purpose. By answering key questions, it establishes clear goals, identifies the target audience, and addresses specific problems or needs. User research and competitor analysis provide valuable insights that inform the project's direction and decision-making. This approach ensures a user-centric and competitive solution.
WHY?
Address challenges of urban parking by reducing stress and frustrations. Enhance overall parking experience and improve convenience for users.
WHO?
Car-dependent individuals who struggle to find suitable parking spaces. Diverse user groups including older adults, parents, people with disabilities, and those without viable transportation alternatives.
WHEN/WHERE?
Drivers, are likely to use mobile app before, during, or after driving to their destination to get directions and information on parking spots.
WHAT?
The app helps users locate, reserve (with limitations), and navigate to available parking spots. It also allows in-app ticket purchase and provides information on pricing, availability, restrictions, and navigation guidance.
-
Competitors: Parkopedia, Parkster
Target Market: German market only
Key features:
Interactive map showcasing real-time availabilities
Usage of Google and Apple Maps
Guest login
In-app ticket purchase
Points of improvements:
Simplify layout and process
No signup process necessary
Color codes to identify most suitable parking spots
Allow time extension for parking ticket,
Notification for expiring ticket
-
Goal: Gain deeper understanding of participants attitudes, beliefs, desires, and experiences associate with parking in urban areas.
Participants: 5 car-dependant individuals who have to park in urban areas
Findings:
Users are frustrated about limited availabilities
Feeling of wasting time and stress
Dissatisfied about the time-consuming search
Inconvenience of payment due to outdated payment methods
Impact on schedule and productivity
Accessibility and special needs
Desire fore solution
02 DEFINE
In the 'define' phase, I establish a clear foundation and guidelines for the project. By creating user personas, I understand the target audience, while user flows outline the structured process and features. These methods benefit the project by providing focus and direction, and benefit me as a designer by working within constraints and scoping the project accurately.
Persona
Using user personas is crucial for me. They help me understand the target audience, design solutions that resonate with them, and enhance communication with stakeholders. User personas benefit the project's success and my growth as a designer by aligning the design process with user needs and driving user satisfaction.
User Flow
After conducting thorough research, I utilized the insights gained to develop a comprehensive user flow for the LookAround app. This user flow has proven to be invaluable for me as it improves the process and identifies redundant tasks and steps. Here you see the simplified version of the user flow I have created. It outlines the primary tasks that users can perform while using the app, excluding decision points.
03 DESIGN
After finalizing the flow diagram, I sketched low-fidelity wireframes using pen and paper before recreating them with Balsamiq. While I prefer pen and paper for its speed and flexibility, users found the paper prototypes confusing during usability testing. Despite trying Balsamiq, I didn't see a significant difference. Therefore, I will stick with pen and paper and move directly to mid-high fidelity wireframes. The wireframes were adapted for iOS and Android, but only the iOS version is shown here due to space limitations.
After multiple iterations and test of the low-fidelity wireframes I like to create high-fidelity prototypes with simple interactions to test out the general feel, colors and illustrations and see how users would interact with the prototype.
Low-Fidelity Wireframes with Balsamic
High-Fidelity Wireframes
04 - 05 PROTOTYPE AND TEST
Interactive prototypes and usability tests are critical for this design project. Through interactive prototypes, I simulate the user experience and gather feedback to refine my design. Usability testing involves real users, validating the usability and effectiveness of the design. These methods benefit me by validating my design decisions, improving the user experience, and minimizing usability issues.
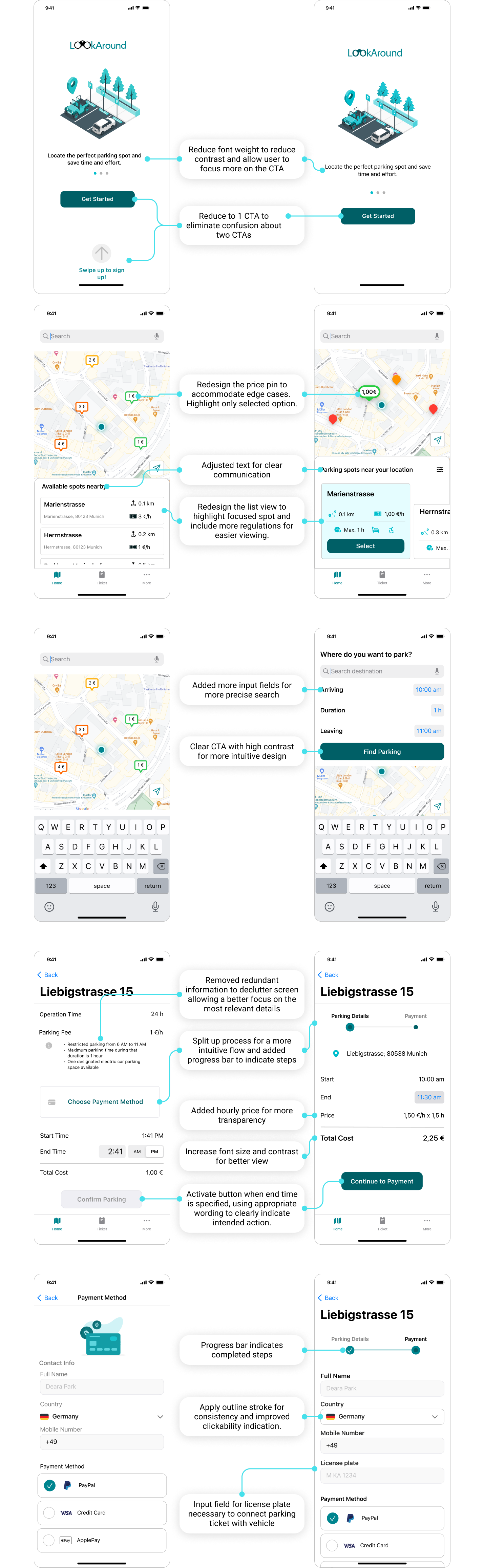
User Feedback and Iterations
I gathered valuable feedback through user testing sessions for the initial version of LookAround. This feedback helped identify areas for improvement and refine the app's user experience. By implementing iterations based on user feedback, I created a polished and user-focused version of LookAround that caters to diverse user needs.
Want to see all these improvements yourself?
Click on the links here:
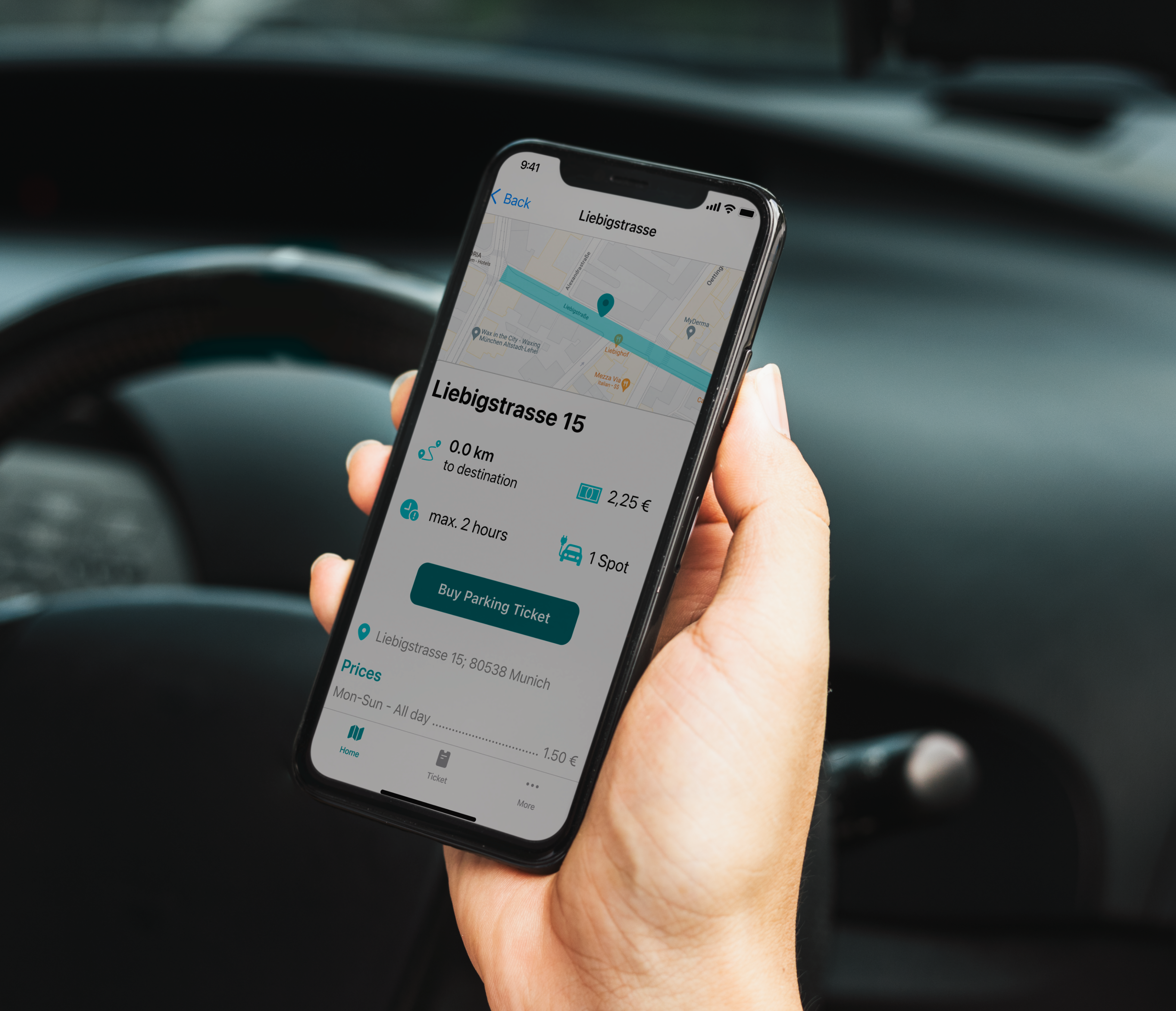
FINAL SOLUTION
For the final design, I incorporated user feedback and iteratively refined the LookAround app. By addressing user pain points, such as the difficulty of finding parking spots in urban areas, the design process aimed to provide a solution that simplifies and streamlines the parking experience. The final design reflects a user-centered approach, ensuring consistency, clarity, and a seamless experience for users navigating the challenges of urban parking.
Availabilities and Price Comparison
The MVP includes an interactive map showing real-time availability and fees of parking spots. Users can switch views, filter by price and distance, and find color-coded markers for suitable spots. Each tile provides essential details and parking regulations for convenience.
Integration with Google or Apple Maps
To optimize the user experience and align with industry standards, I integrated the LookAround app with established navigation systems on iOS and Android. This decision offers advantages such as reliability, familiarity, a rich feature set, continuous updates, driver modes, and cost savings.
Parking Timer
The app includes a visual parking timer that eliminates manual calculations. Users can set reminders and extend parking time with one click, ensuring a convenient experience.

RETROSPECT
What went well?
The usability tests conducted provided valuable insights for design improvements, allowing for iterative refinements based on user feedback.
The app animations received positive feedback, enhancing user interaction and contributing to a delightful user experience.
What didn’t go well?
Overloading the Minimum Viable Product (MVP) with excessive features posed a challenge due to time constraints, affecting the ability to fully deliver on all planned functionalities.
The initial designs lacked consideration for edge cases, resulting in the need for modifications to the high-fidelity wireframes to ensure a more comprehensive and robust user experience.
Limited time availability hindered the ability to conduct additional interviews with a specific sub-group, potentially missing out on valuable insights that could have further informed the design decisions and improvements.
Improvements
Enhance the search functionality by incorporating predefined time durations, making it easier for users to select the desired parking duration quickly.
Improve the filter options, including accessibility filters, to cater to specific user needs and ensure a more inclusive and personalized experience.
Optimize the payment page by implementing multiple screens to eliminate the need for excessive scrolling, enhancing usability and efficiency.
What to do next?
These next steps aim to further optimize the LookAround app by improving existing features and introducing additional functionalities to enhance the overall user experience and meet diverse user needs.
Additional Features
Introduce a ticket receipt overview feature to provide users with comprehensive records of their parking transactions, particularly useful for business purposes.
Prompt users to login or sign up during the payment process to offer the convenience of saving payment options, car details, and contact information for future use.
Provide a guest checkout option for users who prefer not to create an account, ensuring a frictionless experience while maintaining user privacy.
Implement parking spot reservations in parking lots to guarantee available parking spaces, providing peace of mind and convenience for users.